Electronを使ったデスクトップアプリケーション開発
最新のWeb技術でデスクトップアプリを開発
クロスプラットフォーム(マルチプラットフォーム)なデスクトップアプリケーション開発で、予算を抑えたい、開発期間(リードタイム)を短縮したい、UI/UXの設計から一貫して任せたいなどのご要望にお応えします。Electronを使うことで開発効率が向上し、最新のWeb技術によってUIを自由にデザインできるというメリットがあります。INDEX
デスクトップアプリケーション開発サービス
デスクトップアプリの開発フレームワークであるElectronを使って、ご要望に合わせてデスクトップアプリを設計・開発します。
Electronとは
Web開発と同じ手段で実装可能。Windows、macOS、Linuxで動作するクロスプラットフォームアプリを実現。
Electronとは、HTMLやCSS、JavaScriptによってデスクトップアプリを作成できるオープンソースのソフトウエアフレームワークです。Electronで作成したアプリのUIは、アプリに内蔵されているChromium(ブラウザ)によって描画されるため、Web開発と同じ手段で実装できます。また、メニューやファイル、ダイアログの操作などのオペレーティングシステムに依存する機能は、Node.jsやElectronのAPIによって提供されます。
これらの機能により、1つのコードからWindows、macOS、Linuxで動作するクロスプラットフォームアプリを実現します。
代表的な例としては、Visual Studio Code、Facebook Messanger、Microsoft Teams、Skype、SlackなどでElectronが使われています。
これらの機能により、1つのコードからWindows、macOS、Linuxで動作するクロスプラットフォームアプリを実現します。
代表的な例としては、Visual Studio Code、Facebook Messanger、Microsoft Teams、Skype、SlackなどでElectronが使われています。

クロスプラットフォーム開発のメリット
クロスプラットフォーム開発により、開発効率・保守性を向上。開発コスト削減と納期短縮を実現。
Windows、macOS、Linuxに対応するクロスプラットフォーム開発が可能です。
HTML/CSS/JavaScriptを使った実装により、異なるプラットフォーム間でソースコードを共通化できます。エンジニアリングを共通化できるので、開発効率が向上します。さらにソースコードの共通化により、プラットフォームごとに発生する機能差を排除できるのでメンテナンスコストが下がり、保守性も向上します。
HTML/CSS/JavaScriptを使った実装により、異なるプラットフォーム間でソースコードを共通化できます。エンジニアリングを共通化できるので、開発効率が向上します。さらにソースコードの共通化により、プラットフォームごとに発生する機能差を排除できるのでメンテナンスコストが下がり、保守性も向上します。

クロスプラットフォーム開発のWeb技術
デザインのカスタマイズ向上により、豊かな表現を実現。
アプリのUIをHTML/CSSによって自由に実装できるため、デザインのカスタマイズ性が向上します。Node.jsによってオープンソースソフトウェアの管理がしやすくなるため、インターネット上に公開されている最新のライブラリなどを使った豊かな表現が容易になります。本ページにて紹介するデモアプリでも、そういったライブラリを使って色鮮やかでモダンなデザインを実現しています。UI実装にかかるリソースを大幅に削減しながら、柔軟なデザインが可能です。
三栄ハイテックスの強み
三栄ハイテックスには、Webアプリケーションの開発経験を有するエンジニアが多数在籍しており、お客さまからのさまざまなご要望にお応えできる技術力と対応力を持ち合わせています。
UIのデザインや実装はもちろん、さまざまなNode.jsのパッケージを使用し、お客さまのご希望に添う提案が可能です。
UIのデザインや実装はもちろん、さまざまなNode.jsのパッケージを使用し、お客さまのご希望に添う提案が可能です。
デモアプリ一覧
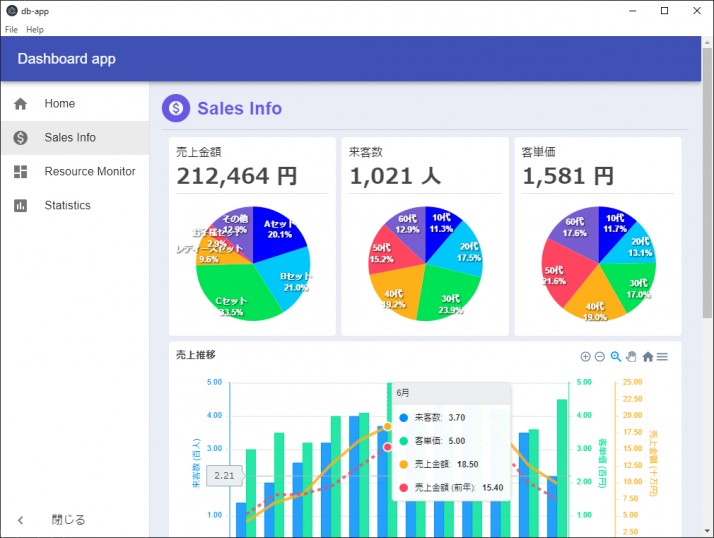
ダッシュボードアプリ
Webサービスなどでよく見られる「ダッシュボード」を模したデモアプリです。
インターネット上に公開されているオープンソースソフトウエアの最新ライブラリを使用することで、洗練されたデザインのグラフや表を低コストで実装できます。
インターネット上に公開されているオープンソースソフトウエアの最新ライブラリを使用することで、洗練されたデザインのグラフや表を低コストで実装できます。

使用方法
アプリ内左側のメニューから表示したいデモを選択します。ダッシュボードアプリでは、以下のデモを実装しています。
| メニュー | 概要 |
|---|---|
| Sales Info | 販売店をテーマにしたデモです。 |
| Resource Monitor | ハードウエアのリソース情報をテーマにしたデモです。 |
| Statistics | あらゆるデータをさまざまな種類のグラフで統計的に表示するデモです。 |
ダウンロード
| ファイル名 | ダウンロード |
|---|---|
| windows 32bit (.zip) | |
| windows 64bit (.zip) | |
| macOS Intel chip (.zip) | |
| macOS Apple Silicon (.zip) | |
| linux 64bit (.zip) |
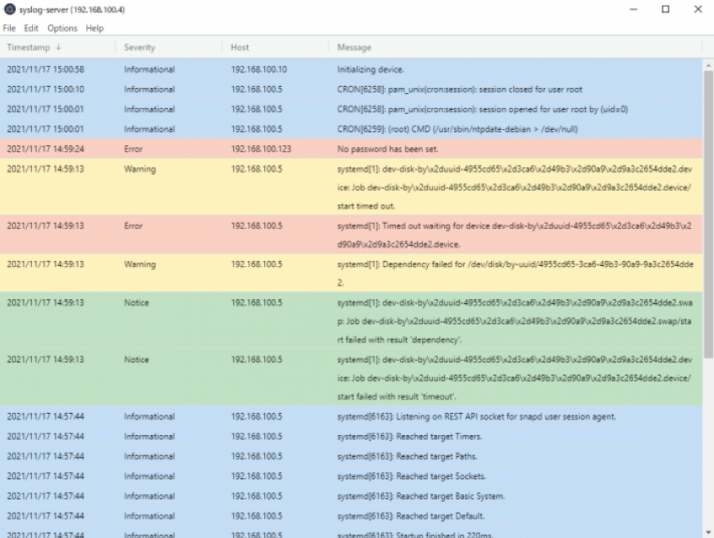
SYSLOGサーバーアプリ
SYSLOGクライアントから送信されたログメッセージを表示するデモアプリです。Node.jsのライブラリを使うことで、手軽にサーバーアプリケーションを実装できます。

使用方法
アプリ上部のタイトル横に記載されているIPアドレスに対して、SYSLOGクライアントからメッセージを送信してください。
SYSLOGクライアントから送信されたメッセージは、アプリ上に表形式で表示されます。
メッセージは Timestamp、Severity、Host、Messageの列に分けて表示されます。列ごとにソートとフィルタリングできます。
また、以下のようにログを保存・表示したり、アプリの設定を変更したりすることができます。
SYSLOGクライアントから送信されたメッセージは、アプリ上に表形式で表示されます。
メッセージは Timestamp、Severity、Host、Messageの列に分けて表示されます。列ごとにソートとフィルタリングできます。
また、以下のようにログを保存・表示したり、アプリの設定を変更したりすることができます。
- メニューの[File -> Save]からログを保存できます。
- メニューの[File -> Open]から保存したログを表示できます。
- メニューの[Options -> Row colors...]からSeverityごとの表示色を変更できます。
ダウンロード
| ファイル名 | ダウンロード |
|---|---|
| windows 32bit (.zip) | |
| windows 64bit (.zip) | |
| macOS Intel chip (.zip) | |
| macOS Apple Silicon (.zip) |
免責事項
三栄ハイテックスは、本デモアプリの使用によって生じた結果につき、いかなる責任も負いかねますのでご了承ください。
開発フロー
-
01
ヒアリング -
02
要件定義 -
03
設計 -
04
開発 -
05
検証 -
06
納品
提案から設計~開発~評価まで、全ての工程をお任せください
具体的な方針がなくても、ご要望をお聞かせいただければWebアプリケーションの開発は可能です。実現方法の提案から完成したアプリケーションの導入まで一貫したサポートで、お客さまのご要望・お困りごとに対応するWebアプリケーションを実現します。また評価の工程では第三者検証の経験があるエンジニアが評価仕様の設計に携わるため、品質の高さにも定評があります。
![[ロゴ]三栄ハイテックス株式会社](/shared/img/logo_w.png)